
Better displayed on social media
Making a website is one thing, making the same website shine on social media is another matter. Facebook and Twitter each use their way of presenting a web page: Facebook uses Open Graph, Twitter Cards.
Facebook and Open Graph

Facebook searches for Open Graph tags to display a shared web page. Without implementing this, a post on Facebook looks only sketchy – see the image on the right. Since Open Graph is very easy to implement on any web page, nothing prevents us from doing this. It is enough to add some meta tags in the header of your HTML. Below I list the basic tags, filled with descriptive information about the page (such as a title and an image).
1 2 3 4 5<meta property="og:url" content="https://pimaxplus.com/en/blog/dynamics-365/a-new-way-to-throw-as-of-pu31" /> <meta property="og:title" content="A new way to throw as of PU31" /> <meta property="og:description" content="Platform Update 31 (PU31) of Dynamics 365 for Finance and Operations introduced a new way to throw managed (CLR) exceptions with the throw statement." /> <meta property="og:image" content="https://pimaxplus.com/img/webp/throw-football.webp" /> <meta property="fb:app_id" content="<your app ID>" />
In addition to the above, there are some options that can be added, including the type of page, such as profile, music, video, book of article. Each of these has a few additional meta tags to further specify the content. Since my previous example was about a blog post, I will use article.
1 2 3 4 5<meta property="og:type" content="article" /> <meta property="og:article:published_time" content="2020-06-28T07:20:49.000Z" /> <meta property="og:article:modified_time " content="2020-06-28T07:20:49.000Z" /> <meta property="og:article:author" content="Pim Debaere" /> <meta property="og:article:tag" content="Dynamics 365" />

The full list of Open Graph meta tags can be found on the Open Graph protocol website. There is also a link to a debugger which you can use to view the changes directly. If I use this debugger on the example above, I can clearly see the difference with the previous screenshot.
Twitter and Twitter Cards
Twitter also looks at meta tags to display a shared web page. Here they do not use Open Graph or a similar protocol, so they do not distinguish between types themselves. Instead, they give us the option to create cards to our liking. There are four different card types:
- Summary card: a concise card with title, description and a thumbnail;
- Summary card with large image: same as above, but with a larger image;
- App card: a card with a direct link to download a mobile app;
- Player card: a card that can play video or audio.
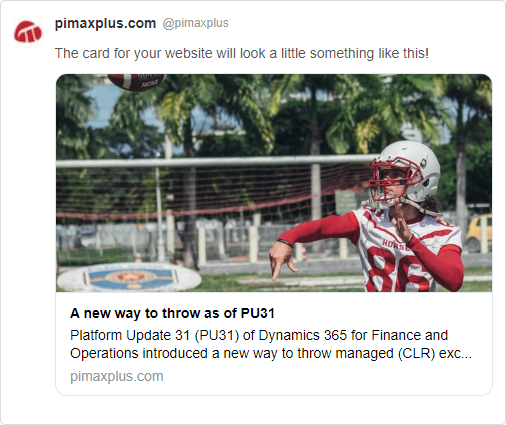
I will continue to use the example above, so I choose a Summary card with large image and add the following meta tags:
1 2 3 4 5 6<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@pimaxplus" /> <meta name="twitter:creator" content="@pimaxplus" /> <meta name="twitter:title" content="A new way to throw as of PU31" /> <meta name="twitter:description" content="Platform Update 31 (PU31) of Dynamics 365 for Finance and Operations introduced a new way to throw managed (CLR) exceptions with the throw statement." /> <meta name="twitter:image" content="https://pimaxplus.com/img/webp/throw-football.webp" />

These tags ensure that a Twitter post will display this shared page as shown on the image. For more information about the Twitter Cards, you can always visit the developer site. Twitter has also provided a debugger, although they use the term Card Validator.