
Edit every web page
Sometimes it happens that you quickly want to change the content of a website that's already online. Normally you should modify the page offline and re-upload it, but there are use-cases you just want to do it directly.
Some use-cases
You're giving a demo of a new web page to a customer and they ask you how it will look like if more text was present in the sidebar. You want to take a screenshot of your progress, but notices a typo. You're a tester and want to document a bug with the expected result. Or you just want to fool someone.
contentEditable
Thanks to the global HTML attribute contentEditable you can modify the content of every element. This attribute is almost never specified, instead it inherits this from its parent. In other words, almost every time it suffices to set this attribute the body element to make all underlying children editable. If you want to be completely certain, loop through all elements of the page.
1 2 3 4 5// set on body and let child elements inherit document.getElementsByTagName('body')[0].contentEditable = true; // OR set attribute on all elements document.querySelectorAll('*').forEach(function(e) { e.contentEditable = true; });

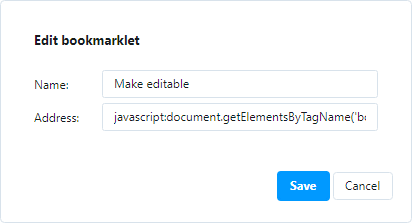
Conveniently save this as a bookmarklet under your browser's favorites to use it in one simple click. To do this, create a new bookmark with address the code from above – line 2 or line 5, depending on your preference. Just make sure you prefix this with javascript:. This image shows how this will look like in a browser (this can be a little different, depending on your browser choice or version).
Please note that the changes are only local and active until the page is reloaded. So you just can't – luckily! – change my website. Also don't forget to reset the attribute, because some browsers automatically apply a spell check to all editable elements causing your screenshot to be full of red lines.